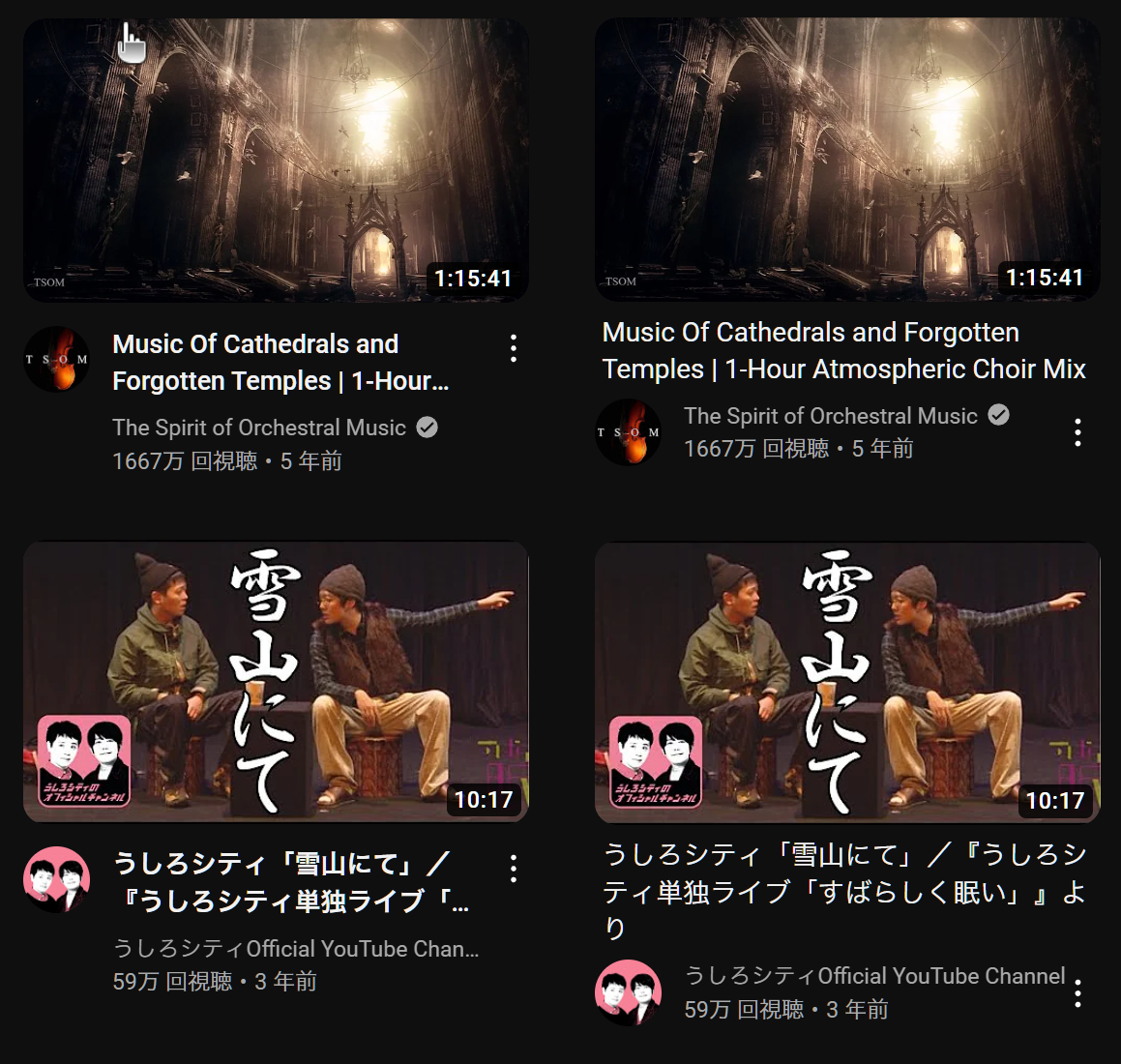
Pixivの作品タイトルと同様、全文読めないのでStylusで解決。
タイトル部分の幅を広く、フォントを少し拡大し、太字解除。
アイコンは無駄に空いているチャンネル名の横に移動。

CSS適用
#details.ytd-rich-grid-media {
flex-direction: column;
}
#meta.ytd-rich-grid-media {
overflow-x: hidden;
padding-right: 0;
}
/*動画タイトル*/
ytd-rich-grid-media[mini-mode] #video-title.ytd-rich-grid-media {
overflow: visible;
display: contents;
font-size: 1.45rem;
font-weight: 400;
}
h3.ytd-rich-grid-media {
margin: 6px 0;
padding-left: 4px;
}
/*チャンネルアイコン*/
#avatar-link.ytd-rich-grid-media {
margin-top: -36px;
order: 1;
}
/*チャンネル名・再生回数*/
ytd-video-meta-block,
.ytd-video-meta-block[meta-block] {
flex-direction: column;
margin-left: 48px;
max-width: 210px;
}
/*メニュー*/
#menu.ytd-rich-grid-media {
position: relative;
}
ytd-menu-renderer.ytd-rich-grid-media {
position: absolute;
top: unset;
bottom: -2px;
right: -8px;
}
/*バッジ*/
.title-badge.ytd-rich-grid-media,
.video-badge.ytd-rich-grid-media,
#buttons.ytd-rich-grid-media>*.ytd-rich-grid-media {
margin: 6px 2px 2px 48px;
position: absolute;
}