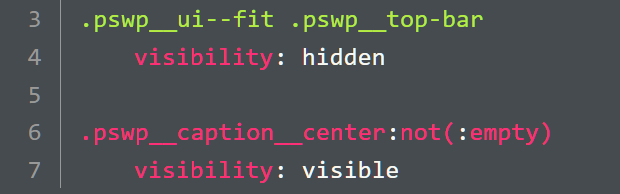
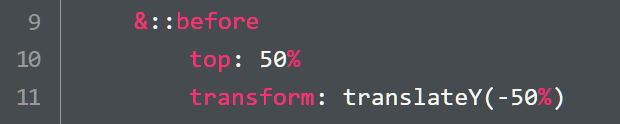
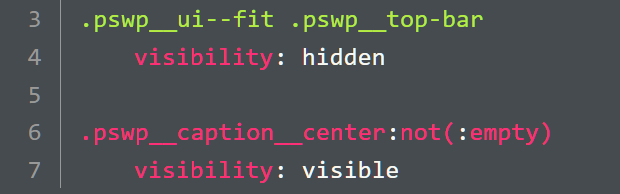
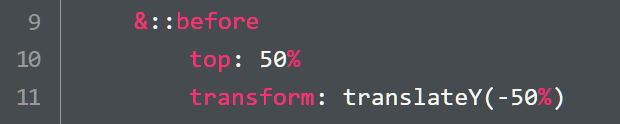
WordPressのHCBに言語を追加でSASSのシンタックスハイライトを追加したが、判定が不完全なので修正する。




疑似クラス、疑似要素の:にマッチしてセレクタ行がプロパティ判定されている(6,9行目)。
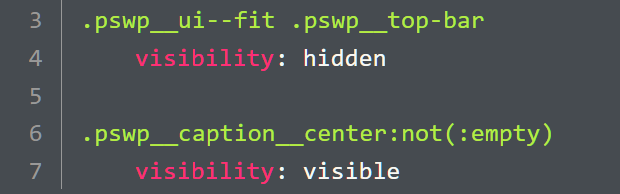
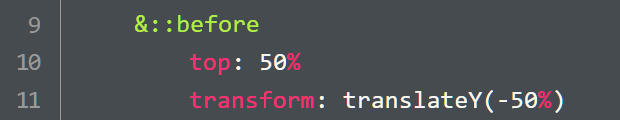
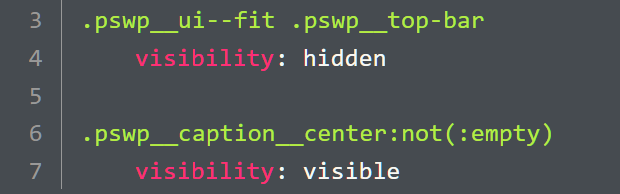
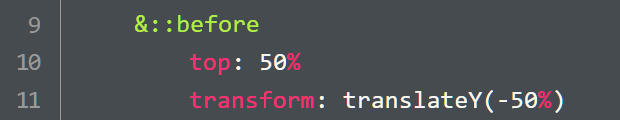
WordPressのHCBに言語を追加でSASSのシンタックスハイライトを追加したが、判定が不完全なので修正する。




疑似クラス、疑似要素の:にマッチしてセレクタ行がプロパティ判定されている(6,9行目)。
WordPressのヘッダで古いjqueryとjquery-migrateが読み込まれているので、削除した上で高速なjsDelivrのCDNで新しいverを読み込む(プラグイン等で使用されている為)。
function enqueue_scripts() {
wp_deregister_script('jquery');
wp_enqueue_script('jquery-js', '//cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js');
}
add_action('wp_enqueue_scripts', 'enqueue_scripts');2カラム・内容に応じてサイズ可変のリストを、スペース連打やテーブルを使わずに作りたい。
dl(定義リスト)のグリッド化で実装。
<dl class="grd">
<dt>肉</dt>
<dd>食べる</dd>
<dt>野菜</dt>
<dd>食べない</dd>
</dl>dl.grd
display: grid
grid-template-columns: max-content 1fr
column-gap: .5emシンプルで理想的だが、WordPressで使えるリストブロックはol、ulのみ。dlを作成出来るプラグインを探す。
Highlighting Code Blockプラグインに対応言語を追加する。
設定 > [HCB] 設定 > ヘルプ(最下部)のリンクにアクセス
DOWNLOAD JSでprism.jsをDLし、テーマフォルダ以下にUP使用する言語セットにクラスキー:”言語名”,形式で行を追加
独自prism.jsにパスを記入し、設定を保存SASS、AutoHotKey、Batchを追加した。
CSSもDL出来るがHCBと競合した為使用せず。
/ABSPATHのみスラッシュが付く
てがろぐ
https://www.nishishi.com/cgi/tegalog/
自鯖にマイクロブログを置けるCGI。妙に懐かしいデザイン(CGI自体が懐かしい)だが2017年作で、更新も精力的になされている。Spotify等の埋め込みにも対応している最新スクリプトである。
CSSとスキンで自由にデザイン出来る為、WordPress製サイトの一部として馴染むよう設置を試みた。
skin-cover.htmlにWordPressのヘッダとフッタを読み込ませたい。
ヘッダ内サイドバーには最新記事リスト等があるので自動生成したい。
主張が強すぎるログイン時のadmin bar。
CSSで完全非表示、プラグインでマウスオーバー表示などに出来るが、利便性を求めて「小型化して必要なボタンのみ常時表示」にする。


何故右なのかというと、検索フォームが左に伸びる為。
続きを読む WordPressの管理バーを小型化
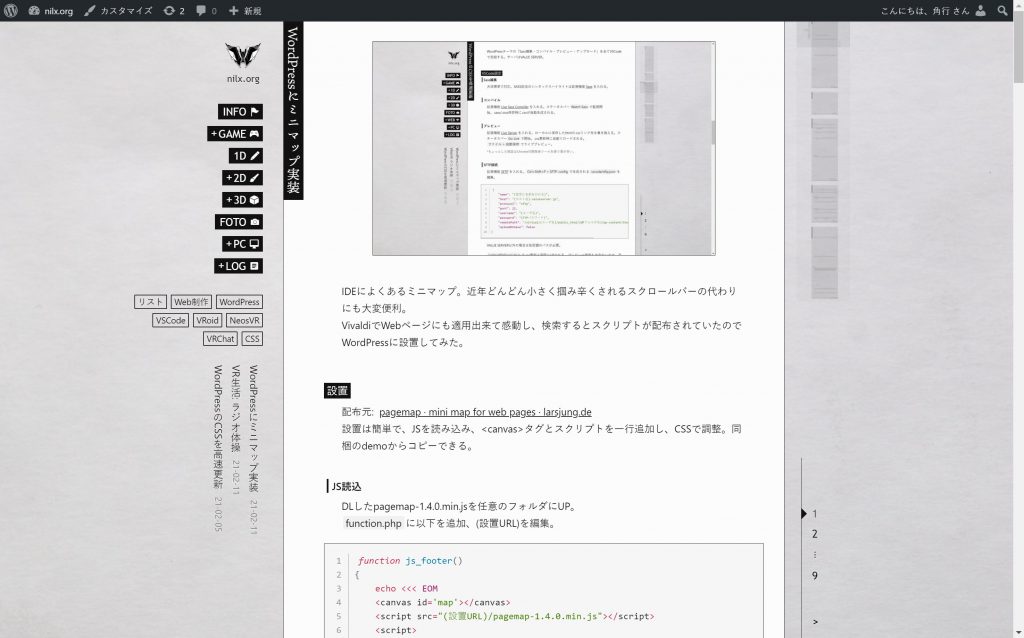
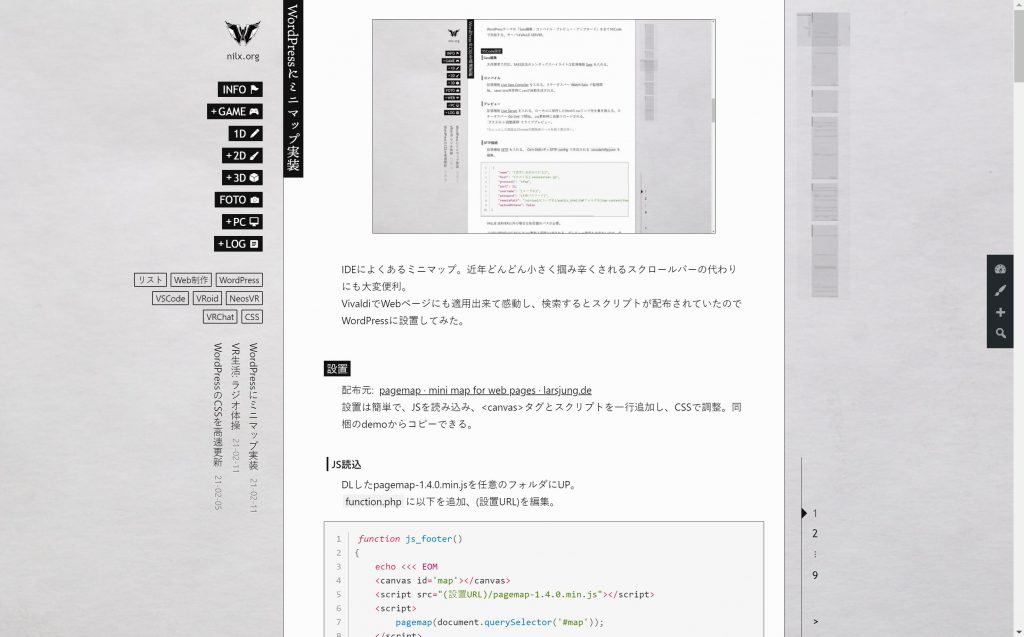
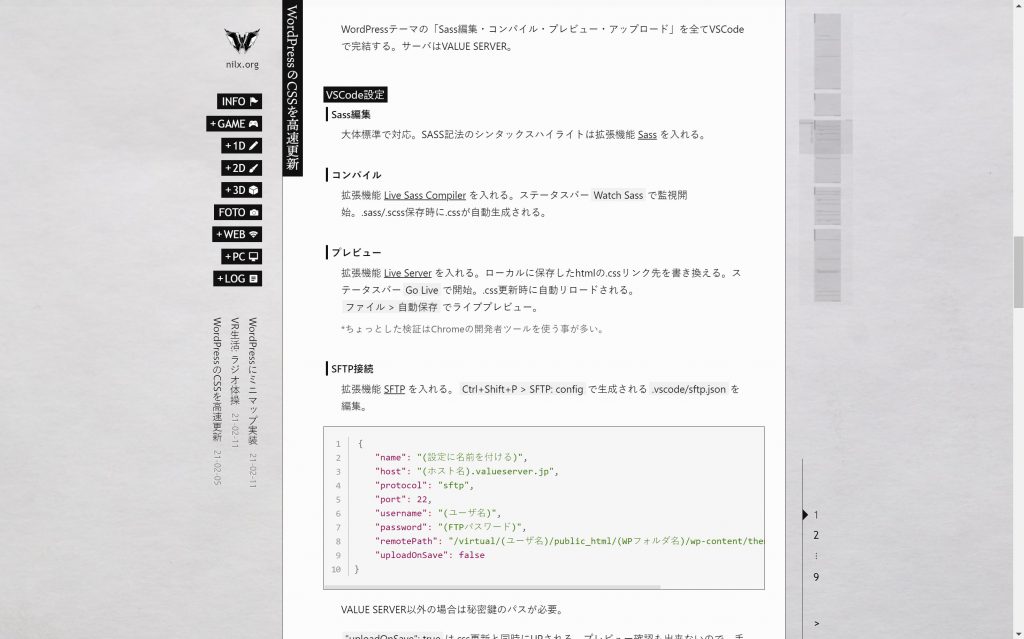
IDEによくあるミニマップ。近年どんどん細く掴みにくくされるスクロールバーの代わりになり大変便利。
Vivaldiのページアクション機能でWebページにも適用出来て感動し、検索するとスクリプトが配布されていたのでWordPressに設置してみた。