Oslo
https://oslo-vsc.netlify.app
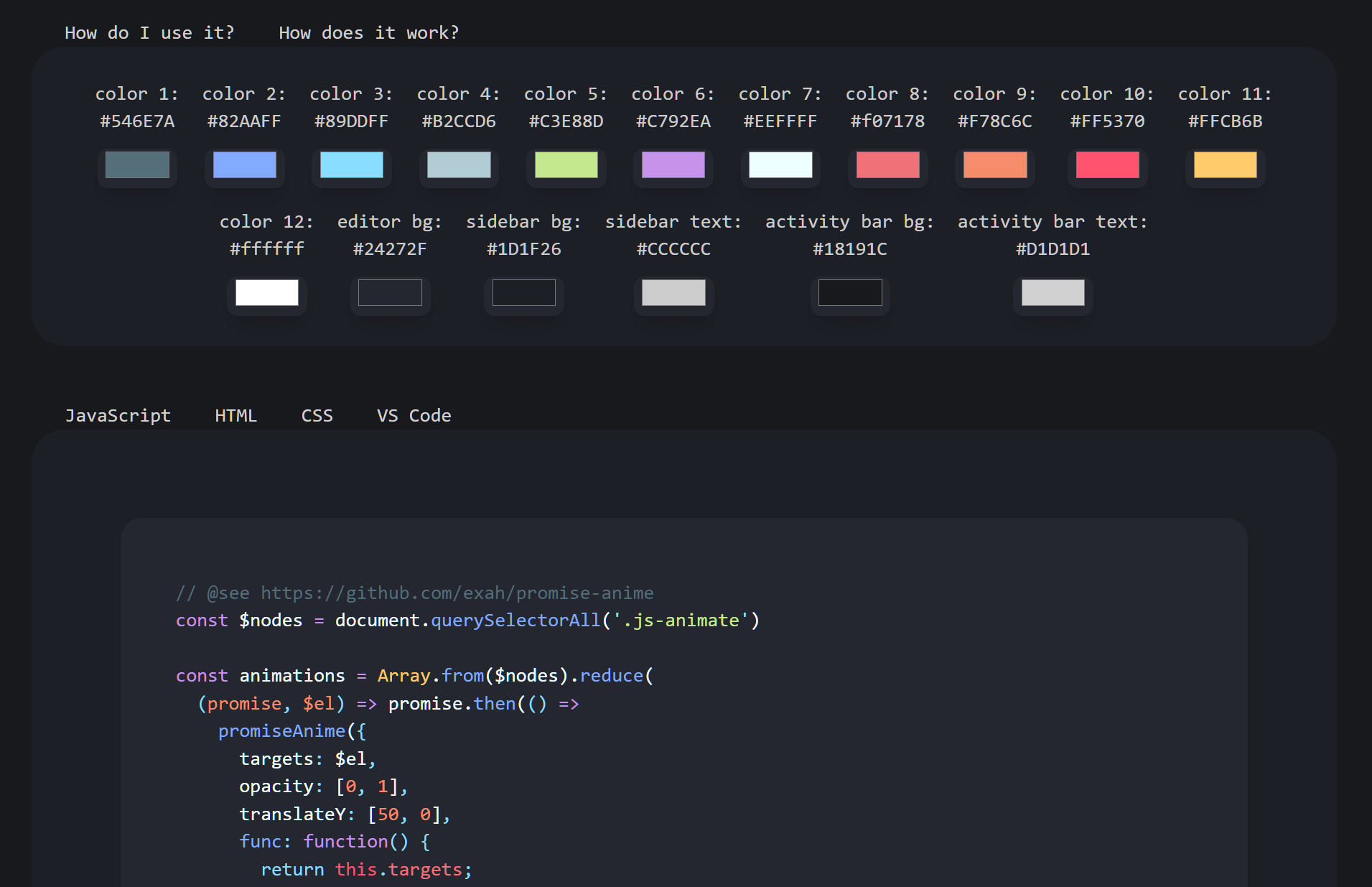
いくつかの色を調整して簡単にテーマ用jsonを作成出来る。

VS Code Themes等にダークテーマは沢山あるが、背景に対してハイライトの彩度が高い、不揃いなのが気になるので自作する。
作成
カラーコード作成
- Osloで各カラーを調整。
VS Codeタブにコードが生成される
テーマファイル作成
- VSCodeのターミナルで
npm install -g yo generator-code yo code
※初回は匿名の使用状況送信を訪ねられるのでnNew Color Themeを選択Start freshを選択- name, identifier, description等を適当に入力
- base themeに
Darkを選択 - 作成された
themes/**-color-theme.jsonにOsloのコードを貼付 "name": "pilcrow"の部分を編集
パッケージ化
npm i -g vscecd ディレクトリ名で作成したテーマディレクトリに移動vsce package
※SyntaxErrorが出たら最新のNode.jsに更新
※リポジトリ項目無し、ライセンスファイル無しの警告にy
適用
- サイドバー
拡張機能 > … > VSIXからのインストールで作成した.vsixを選択 - サイドバー
管理 > 配色テーマでテーマを選択