- 吹替は観ない
- 一覧に同じ映画の字幕版と吹替版が出てくる
- カーソルを合わせないと字幕か吹替か分からない
のでStylusで消す。


CSS適用
article[data-card-title$="(吹替版)"],
article[data-card-title$="(吹替版)"] {
display: none;
}単純にカード名を取っているので、表記無しや字幕・吹替の両対応は消さない。
のでStylusで消す。


article[data-card-title$="(吹替版)"],
article[data-card-title$="(吹替版)"] {
display: none;
}単純にカード名を取っているので、表記無しや字幕・吹替の両対応は消さない。
Google検索結果でスーパードラッグ(リンクのドラッグ)を使おうとすると「Googleレンズで画像を検索」が出てきて妨害される対策。いつものStylus追加。
.ea0Lbe {
display: none;
}Calckey自鯖の全ユーザにカスタムCSSを反映させる。
コントロールパネルに機能追加されるまでの暫定対応。
自分のみ適用したいCSSはChrome拡張機能StylusやCalckeyユーザ設定のカスタムCSSを使用する
構築と基本設定 身内用Calckey鯖を無料で立てる
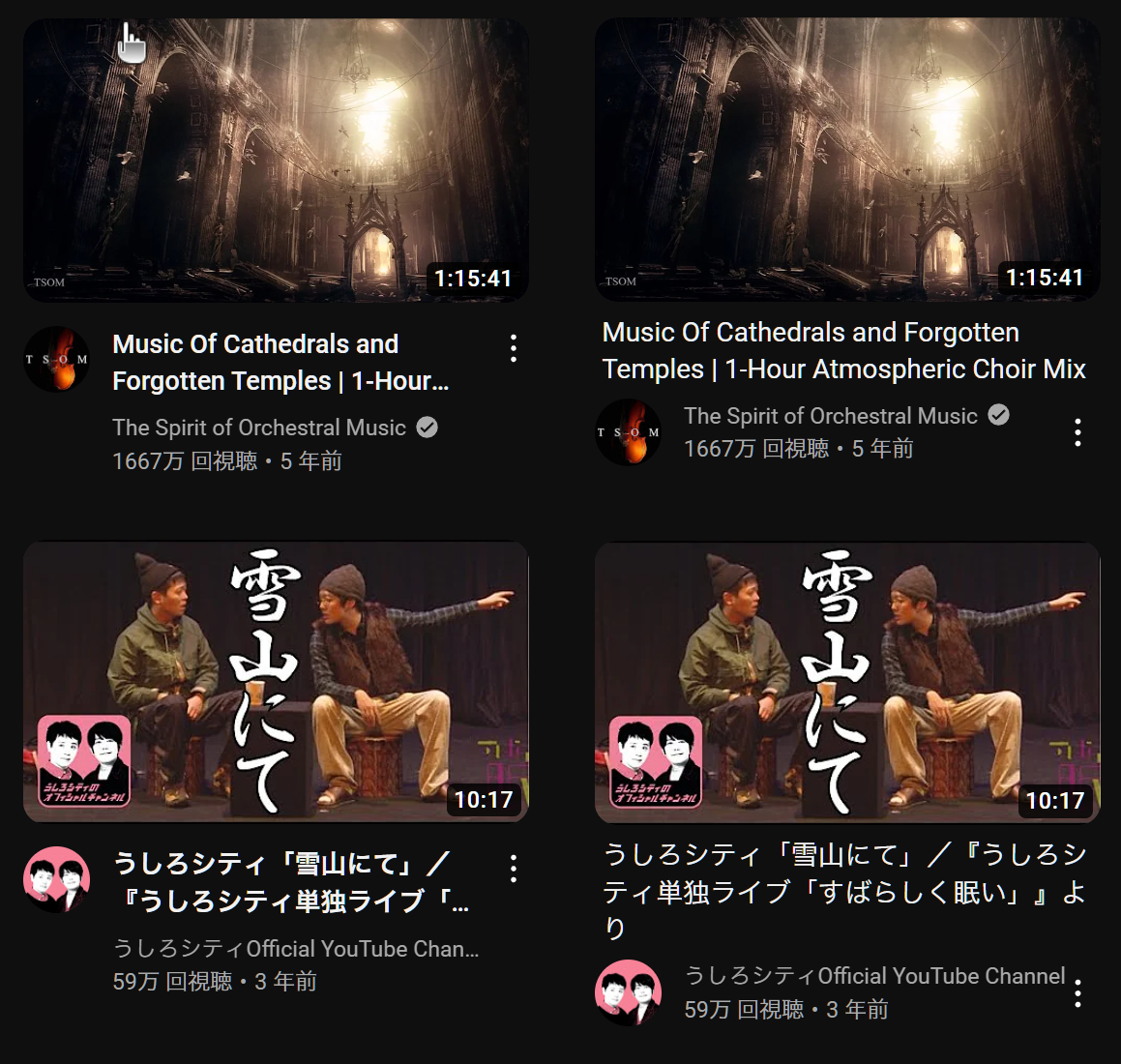
!importantをつけまくるPixivの作品タイトルと同様、全文読めないのでStylusで解決。
タイトル部分の幅を広く、フォントを少し拡大し、太字解除。
アイコンは無駄に空いているチャンネル名の横に移動。

タイトルが15字程度で切れ、カーソルを合わせてもツールチップは出ない。
ユーザビリティが最悪なのでStylusで解決する。


.cTvdTb,
.dpYXxb {
white-space: normal;
}特にMac使い、Win用にfont-family: Meiryo, "メイリオ"を指定するな。今は游ゴシックがあるのだから余計な事をしないでくれ。游ゴシックも”Medium”無しでは細すぎるのでとにかく気安く指定するんじゃない。
と唸りながらStylusでメイリオサイトにfont-family: "Hiragino Kaku Gothic Pro" !important;を設定する事に疲れ、@font-faceで全てのメイリオをヒラギノ角ゴにしてやろうと思った。
@font-face {
font-family: "メイリオ";
src: local("Hiragino Kaku Gothic Pro W3");
src: local("Yu Gothic Medium");
src: local("Noto Sans JP");
}
@font-face {
font-family: "Meiryo";
src: local("Hiragino Kaku Gothic Pro W3");
src: local("Yu Gothic Medium");
src: local("Noto Sans JP");
}
@font-face {
font-family: "MS Pゴシック";
src: local("Hiragino Kaku Gothic Pro W3");
src: local("Yu Gothic Medium");
src: local("Noto Sans JP");
}
@font-face {
font-family: "MS P Gothic";
src: local("Hiragino Kaku Gothic Pro W3");
src: local("Yu Gothic Medium");
src: local("Noto Sans JP");
}それぞれsrcは任意の一行に絞る。
ついでにMS Pゴシックも入れた(価格.com等で指定されている)。
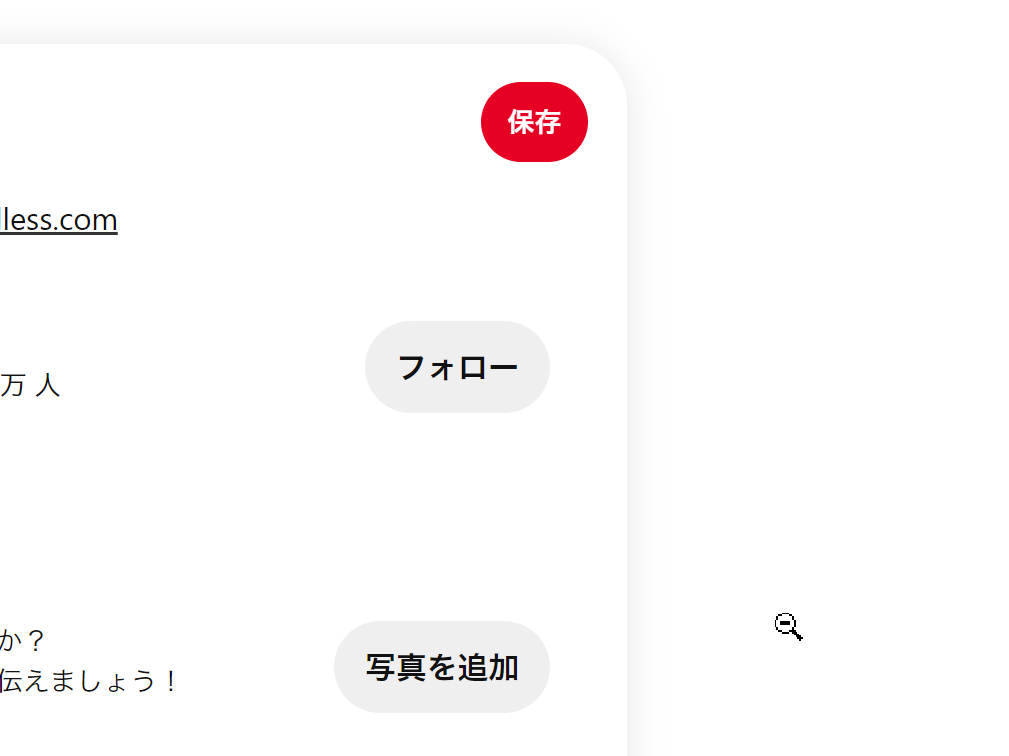
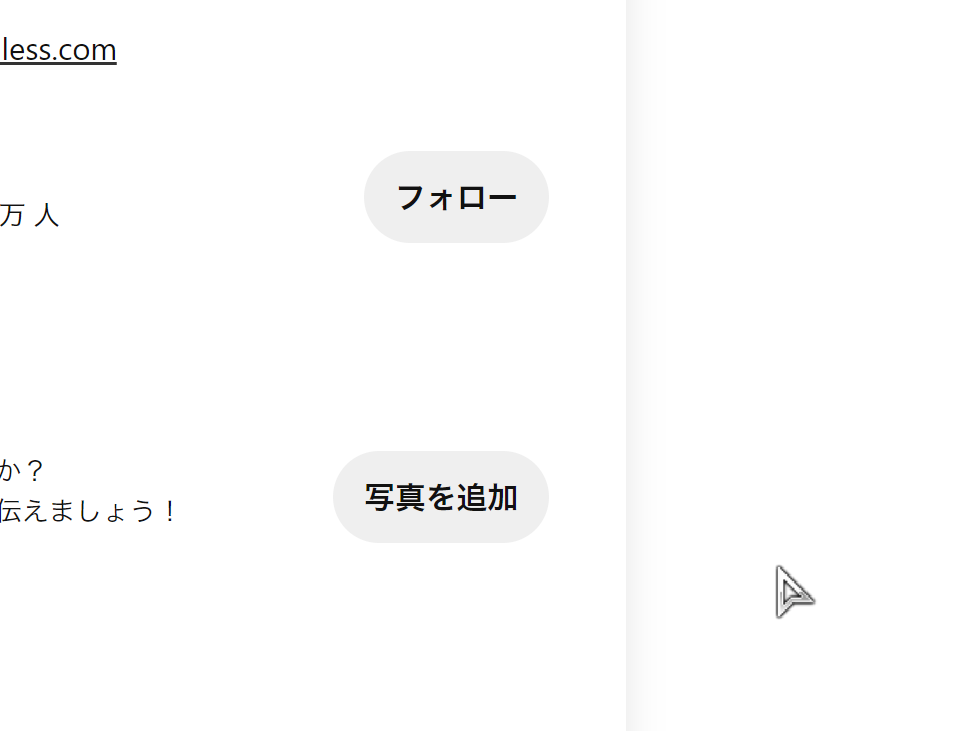
Pinterestのピンの周囲全面には何故かリンク(クリックイベント)が貼られている。
押すと前ページに戻るが、見ていた位置に戻る訳でもないし、何となくマウスカーソルを置いておく場所なので落ち着かない。
これをChrome拡張のStylusで消す。


[data-test-id="closeup-data-loaded"] {
width: 70% !important;
margin: auto !important;
}